-
- Downloads
Removed old theme image
Showing
- assets/images/Makefile 1 addition, 15 deletionsassets/images/Makefile
- assets/images/generate_makefile.sh 0 additions, 1 deletionassets/images/generate_makefile.sh
- assets/images/themes.png 0 additions, 0 deletionsassets/images/themes.png
- assets/images/themes@1180.png 0 additions, 0 deletionsassets/images/themes@1180.png
- assets/images/themes@363.png 0 additions, 0 deletionsassets/images/themes@363.png
- assets/images/themes@474.png 0 additions, 0 deletionsassets/images/themes@474.png
- assets/images/themes@590.png 0 additions, 0 deletionsassets/images/themes@590.png
- assets/images/themes@726.png 0 additions, 0 deletionsassets/images/themes@726.png
- assets/images/themes@948.png 0 additions, 0 deletionsassets/images/themes@948.png
- assets/images/themes@thumb.jpg 0 additions, 0 deletionsassets/images/themes@thumb.jpg
- index.html 1 addition, 1 deletionindex.html
- index.pug 0 additions, 5 deletionsindex.pug
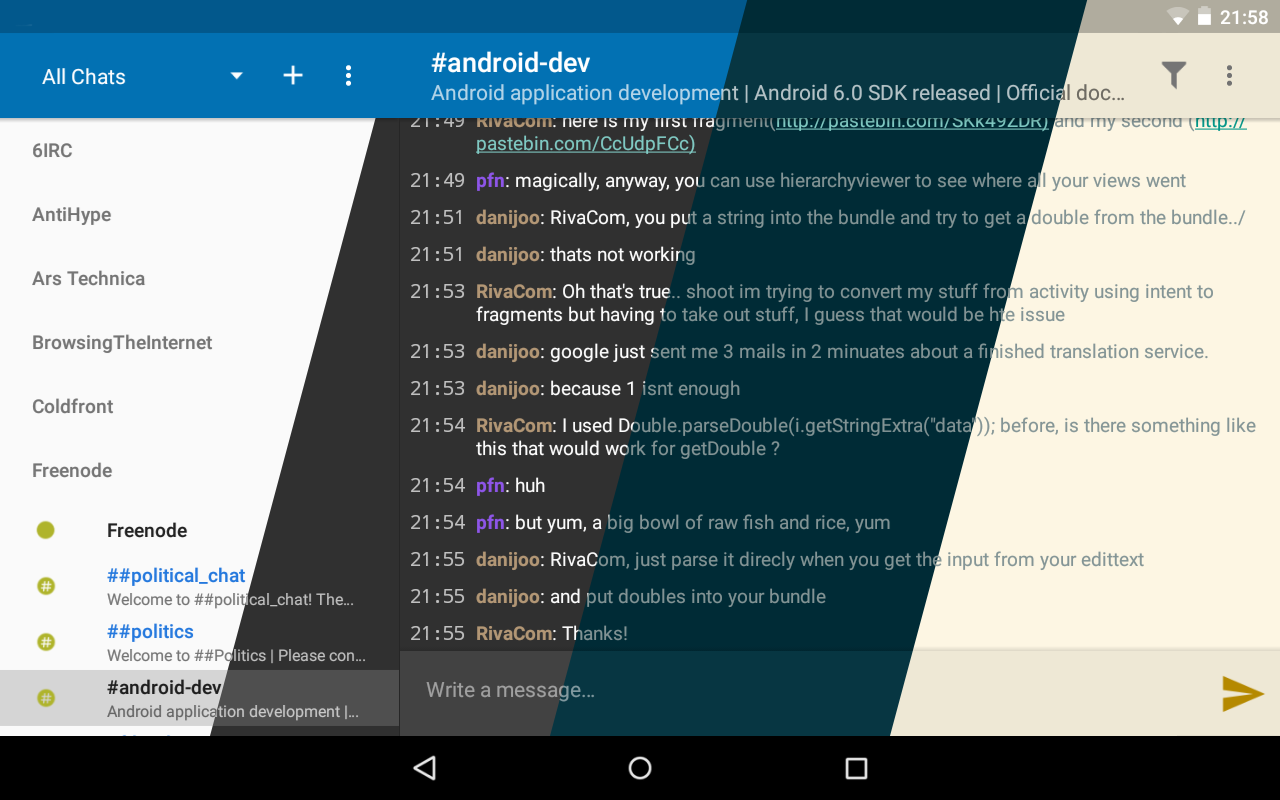
assets/images/themes.png
deleted
100644 → 0
246 KiB
assets/images/themes@1180.png
deleted
100644 → 0
101 KiB
assets/images/themes@363.png
deleted
100644 → 0
19.9 KiB
assets/images/themes@474.png
deleted
100644 → 0
31 KiB
assets/images/themes@590.png
deleted
100644 → 0
41.1 KiB
assets/images/themes@726.png
deleted
100644 → 0
52 KiB
assets/images/themes@948.png
deleted
100644 → 0
79.7 KiB
assets/images/themes@thumb.jpg
deleted
100644 → 0
375 B